推薦一個工具,可以幫助我們快速的升級項目依賴,它就是 AntFu 大佬寫的 Taze。
Taze 只需要通過一個命令就可以檢測到項目中可升級的依賴,下面來看看如何使用。
安裝#
npm i -g taze
# 或者直接使用 npx taze執行
使用 / 掃描可升級的依賴#
如果你全局安裝了直接輸入 Taze 即可
可以看到打印的非常詳細 包含版本變化,最新發佈日期

Taze 可以自由的在 major、minor、patch 之間切換
 檢測 major 更新
檢測 major 更新
 檢測 minor 更新
檢測 minor 更新
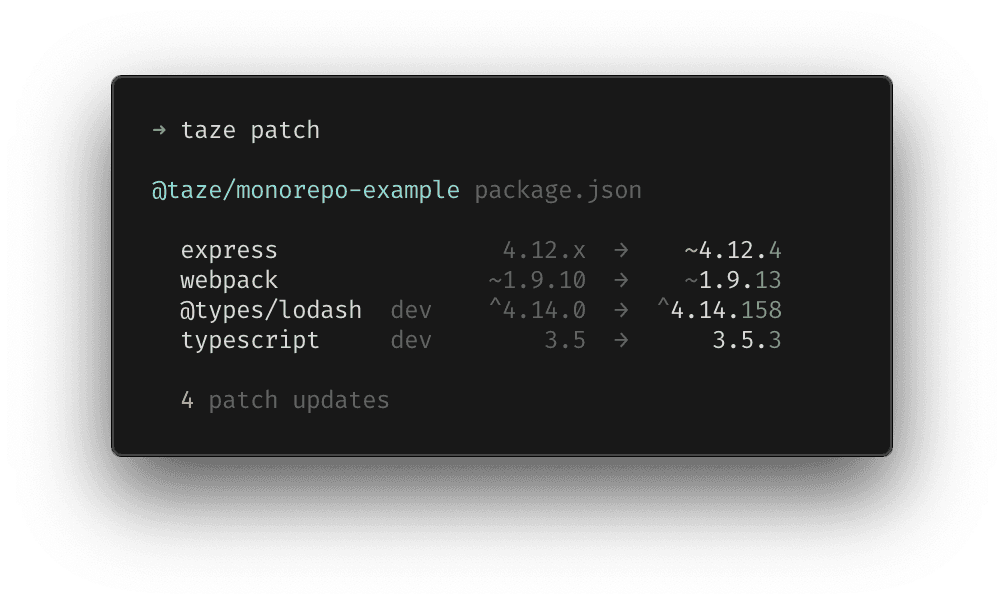
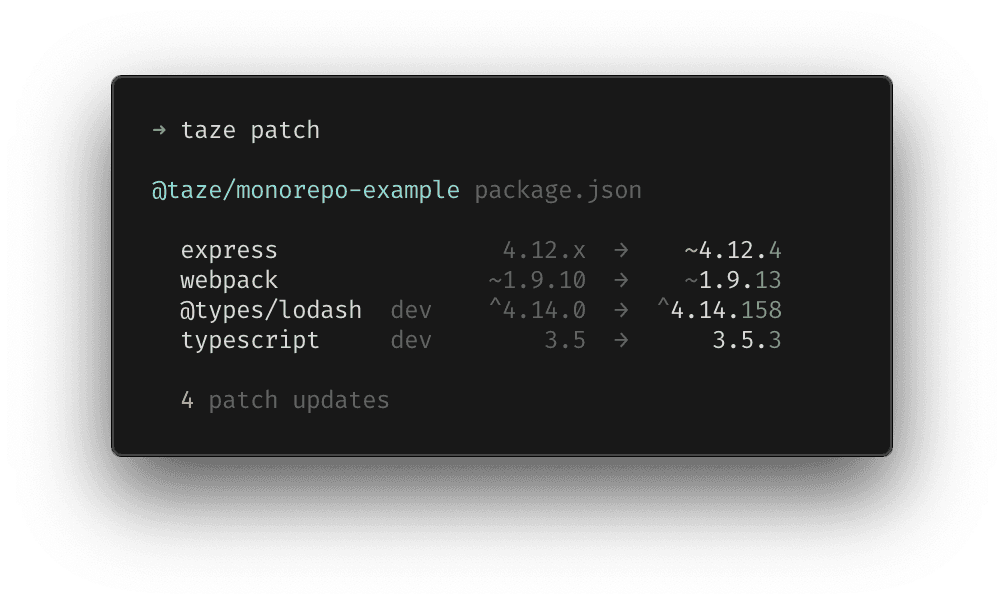
 檢測 patch 更新
檢測 patch 更新
 檢測 major 更新
檢測 major 更新
 檢測 minor 更新
檢測 minor 更新
 檢測 patch 更新
檢測 patch 更新
上面的這些命令只有掃描作用,不會真正的升級依賴
使用 / 執行升級操作#
如果想要執行升級操作 只需要在命令後面追加上 -w
taze -w # Taze 會直接把所有可升級的依賴寫入到 package.json 中
接下來 ni 就可以完成升級了。
提示:
ni 也是一個 AntFu 大佬寫的小工具,可自行前往查看
ni 等同於 npm install 或者 yarn install
另外 Taze 支持 monorepo 只需要在命令後面追加上 -r 所有包含 package.json 的子目錄都會被檢測
taze -r # 檢測所有子目錄

如果我想更新這個項目所有依賴包括子目錄的依賴,只需要這樣即可
taze -r -w
使用 / 其他功能#
taze -p # 只匹配 dependencies 依賴
taze -d # 只匹配 devDependencies 依賴
taze -w -i # 寫入 package.json 之後直接進行安裝,會提示選擇安裝源
taze -h # 幫助,查看所有命令
還有就是 Taze 還支持配置文件,在項目下新建一個 taze.config.js 文件
import { defineConfig } from 'taze'
export default defineConfig({
// 忽略的包名
exclude: [
'webpack'
],
// 是否從註冊表中獲取最新的包信息,不使用緩存
force: true,
// 是否寫入 package.json
write: true,
// 是否在升級後直接執行安裝
install: true,
// 為每個包設置不同的升級模式
packageMode: {
'typescript': 'major',
'unocss': 'ignore',
'/vue/': 'latest'
},
// 禁用檢查 "overrides" package.json 字段
depFields: {
overrides: false
}
})
還有更多使用方法可以查看 Taze 的文檔。
[本文謝絕轉載,謝謝]